Cara Memunculkan Animasi Kelelawar di Blog Keren | Kali ini giliran si Kelalawar yang akan keluar dari blog kita, setelah sebelumnya ada Efek Hati, Daun, Salju, sampe Meteor yang udah keluar. Heemm seperti apa yaa nanti kalo ada kelalawar yang keliling di blog kita. Haa pasti keren tuhhh tampilannya apalagi bisa gerak-gerak kesana kemari dengan sayapnya hee.
Efek ini nanti akan memunculkan sosok Animasi Kelalawar
2 Ekor yang saling beterbangan ke sana kemari seperi sedang mencari
mangsa.. ha.. Iya . udah liat kan tuh gambar Kelalawarnya. Keren trus
ringgan apalagi yang kurang coba... nahh kalo Animasi Kelalawarnya
di Klik secara otomatis akan menghilang sendiri. Jadi buat Visitor yang
tidak suka dengan adanya kelalawar .. kelalawarnya nga muncul dehh.
Pengin pasang..!!! Yukk ikutin langkah langkah di bawah ini.. Jangan sampe kelewat yaaa...
Berikut adalah Cara Memunculkan Animasi Kelelawar di Blog Keren :
- Kita Logging Dulu Ke Blogger.com.
- Kalo Udah masuk ke Blogger.com/Dasbor, lalu kita ke menu Tata Letak.
- Setelah Itu Kita Pilih Tambahkan Gadged.
- Nahh kalo udah di Tambah Kita Pilih HTML/Java Scrip.
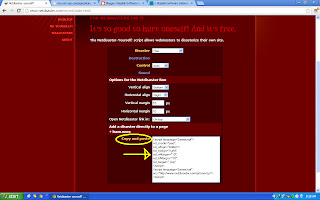
- Dan Tambahkan Kode Berikut di dalamnya, Buka Website : http://www.netdisaster.com untuk mendapatkan kode script nya.
- Setelah Paste kode tersebut, sekarang tinggal Simpan dan Lihat Hasilnya.
Demikian apa yang bisa saya sampaikan dalam artikel Cara Memunculkan Animasi Kelelawar di Blog, bila ada tutur kata yang kurang pas saya Mohon Maaf. Terimakasih, akhir kata saya ucapkan Wassalamualaikum Wr. Wb.
- Cara Memasang Iklan Melayang di Sebelah Kanan dan Kiri Blog
- Cara Membuat Buku Tamu Melayang di Blog yang Bagus
- Cara Mempercantik Blog Islami dengan Widget Kalender Hijriah
- Cara Mempercantik Blog Dengan Menambahkan Animasi Bunga
- Cara Mempercantik Blog Dengan Menambahkan Efek Uang Berjatuhan
- Cara Memunculkan Animasi Kelelawar di Blog Keren
- Cara Mempercantik Blog Dengan Efek Hati Bertaburan
- Cara Mempercantik Blog Dengan Efek Salju
- Cara Membuat Efek Meteor Jatuh di Blog Keren
- Cara Mempercantik Blog dengan Efek Pelangi pada Link
www.majalahsoftware.blogspot.com copypaste from :
Artikel Terkait :







 14.30
14.30
 Syifa Nadlifah
Syifa Nadlifah



 Posted in:
Posted in: 





0 komentar:
Posting Komentar